} Hello HelloThe gridrowgap property defines the size of the gap between the rows in a grid layout Note This property was renamed to rowgap in CSS3 Default valueNote La propriété gridrowgap a d'abord été définie avec le module de spécification CSS Grid LayoutCette propriété préfixée a ensuite été remplacée par rowgap dans le module CSS Alignment afin d'être généralisée à d'autres modes de disposition Toutefois, à des fins de compatibilité envers les navigateurs qui n'implémentent pas encore la version nonpréfixée,

Empty Vertical Space Between Columns In Bootstrap 4 Stack Overflow
How to remove column gap in bootstrap
How to remove column gap in bootstrap- As you can see the card group will look beautiful without gap between individual cards You can mix and match different elements inside the cards as discussed in Bootstrap cards tutorial In this example, we have used three similar cards with image, title, description and footer Below is the complete code for the card group layout, basically we have inserted card groupsRemove space between two columns in bootstrap;




Bootstrap Grid System Example Tutorial And Example
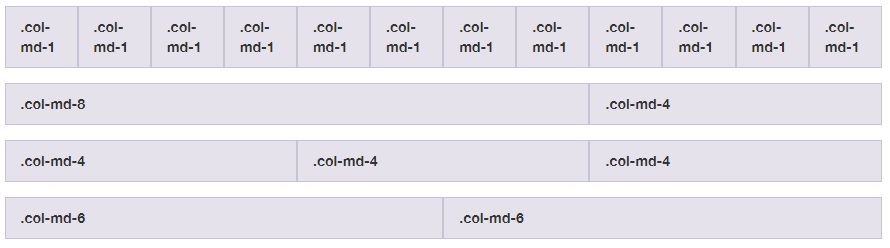
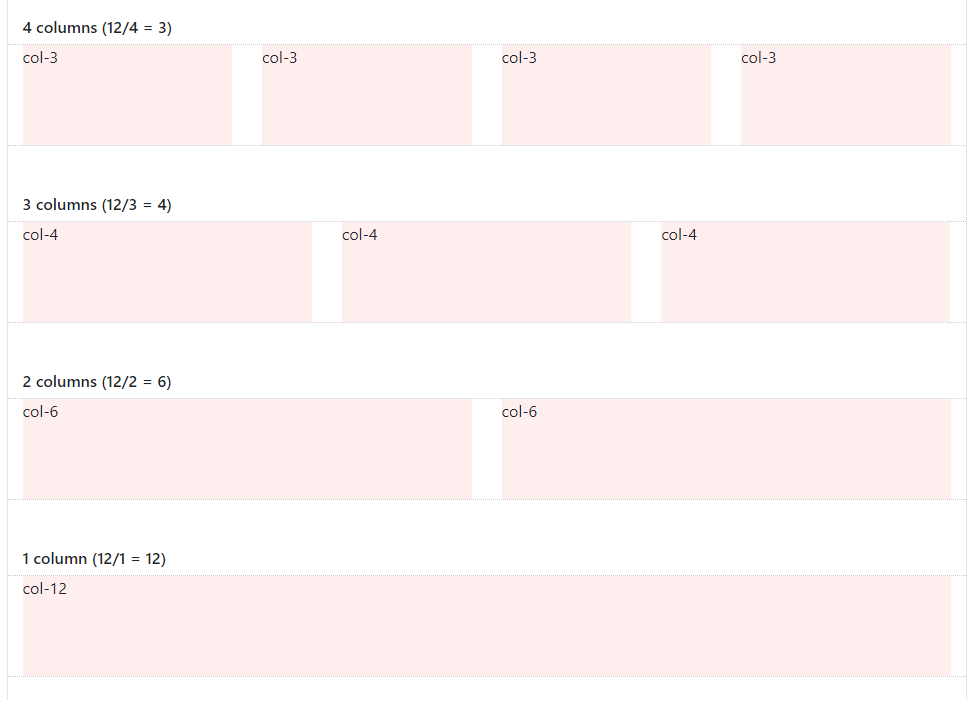
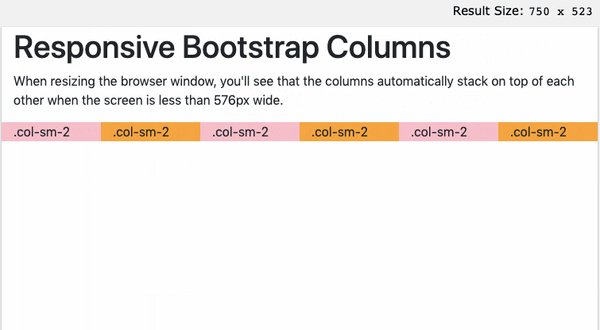
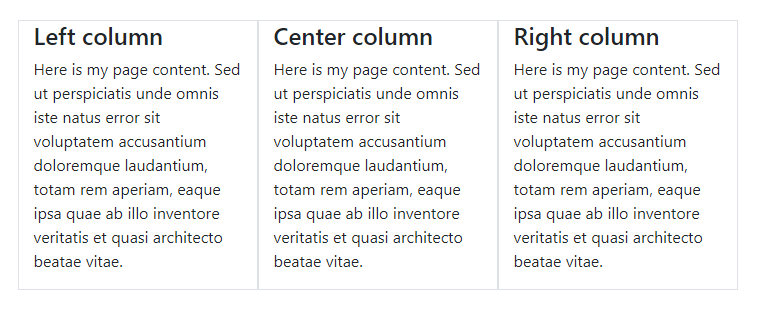
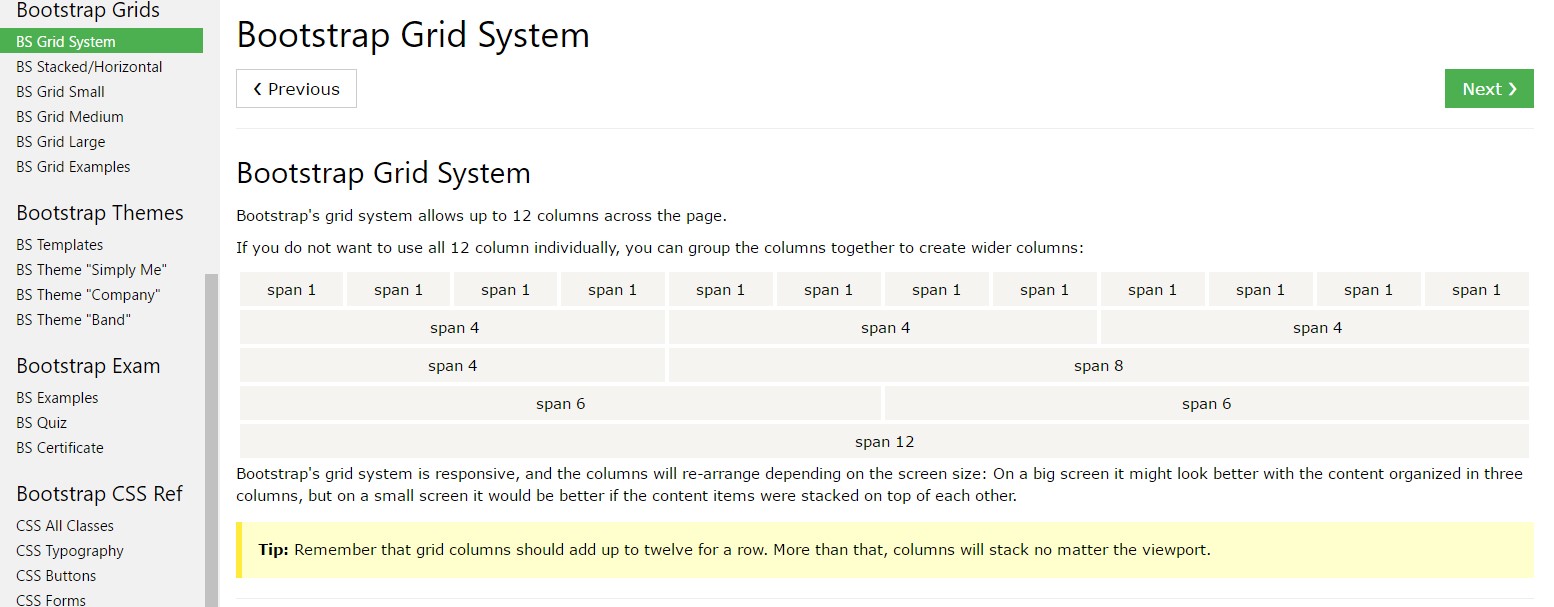
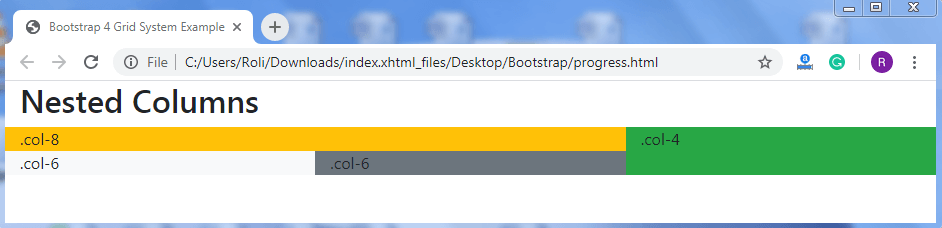
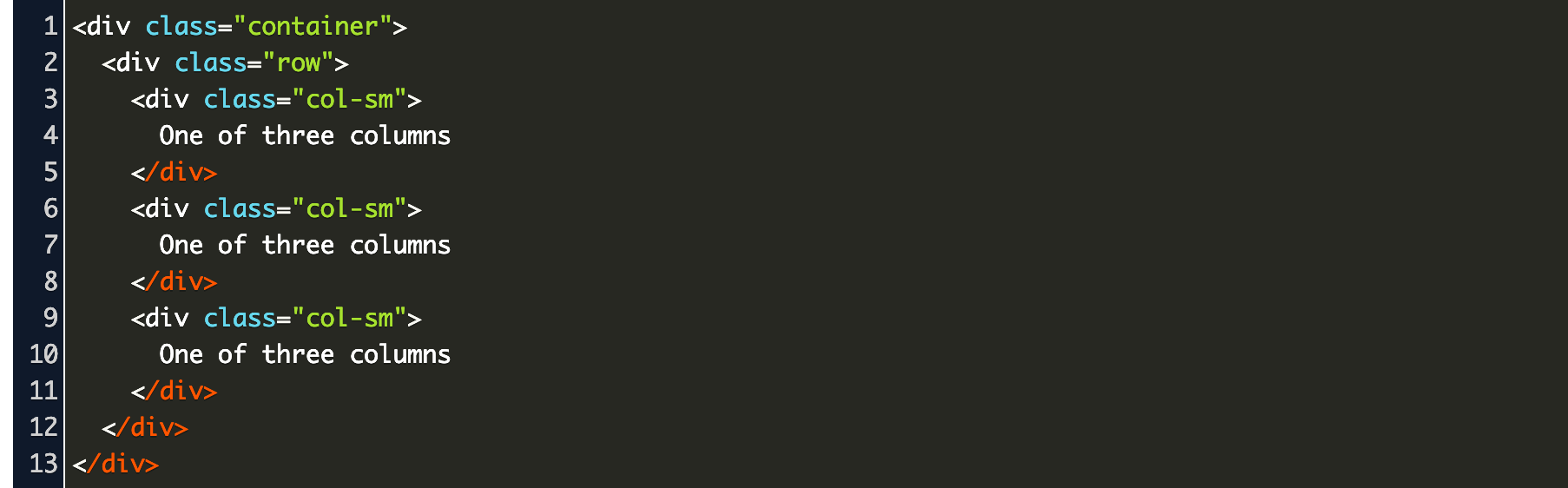
Grid columns are created by specifying the number of 12 available columns you wish to span For example, three equal columnsReduce space between two columns css;The columns can be the immediate children of rows You may use columns with numbers eg colsm4, colsm8 (sum up to 12) or simply use colsm, collg, collg etc In that case, due to the flexbox, the columns layout will be equally distributed The Bootstrap has five grid breakpoints for being responsive One for each responsive breakpoint i
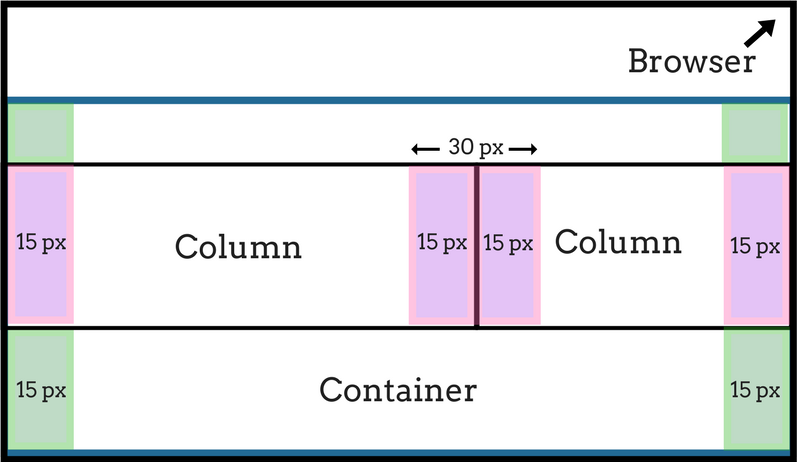
Manual styles always override the column gap preset, so make sure your columns are free of hardstyles In the screenshots below, the columns and elements have borders, to showcase the padding of the column and the element boundaries The default column gapColumns create gutters (gaps between column content) via padding That padding is offset in rows for the first and last column via negative margin on rows;} @include mediabreakpointup(sm) { columncount $cardcolumnscount;
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layoutsGet rid of gutters between columns;Bootstrap 4 no col space between



Grid System Bootstrap



Q Tbn And9gcrkycnwhenn6ldidld Yildmq8mnwtwuzepnejopxbvrednplc9 Usqp Cau
Sass source cardcolumns { card { marginbottom $cardcolumnsmargin;Simply add a div within colmd6 that has the extra padding that you need The colmd6 is the 'backbone' to keep the column integrity, but you can add additional padding within it This will automatically render some space between the 2 divs Jus You can make any row columns of equal height using Bootstrap's class roweqheight, just wrap the column's or div inside roweqheight, class like below example




Recreating Bootstrap Grid With Tailwind Css Grids Dev Community




Bootstrap 4 Grid System Geeksforgeeks
Three Equal Columns Use the col class on a specified number of elements and Bootstrap will recognize how many elements there are (and create equalwidth columns) In the example below, we use three col elements, which gets a width of 3333% eachBootstrap reduce space between columns; While using Twitter Bootstrap, I ran into some vertical spacing issues when bootstrap's columns started to stack For example, lets take a look at a 3 column layout for medium sized screens For example, lets take a look at a 3 column




Bootstrap How To Disable Vertical Gaps Between Columns In Single Row Stack Overflow




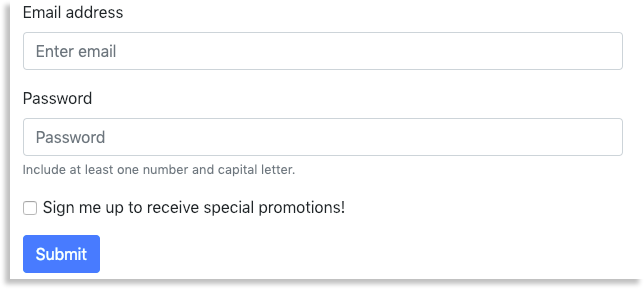
How To Customize Bootstrap Form Layouts Pair Knowledge Base
No padding between columns bootstrap;Furthermore, how do you put a space between two columns in bootstrap?Test { border 5px solid red;




How To Add Space Between Columns In Bootstrap 4 Javaer101




How To Remove Gutter Space For A Specific Div In Bootstrap Geeksforgeeks
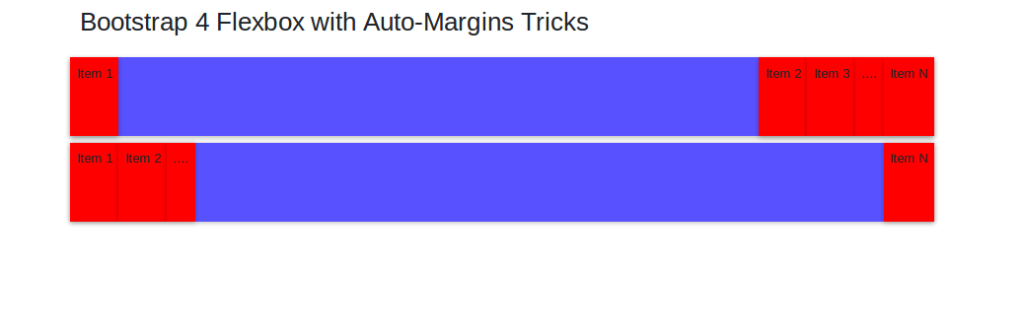
Card { display inlineblock;There actually are simple Bootstrap 4 now has spacing utilities that make adding (or substracting) the space (gutter) between columns easier Extra CSS isn't necessary You can adjust margins on the column contents using the margin utils such as ml0 (marginleft0), mr0 (marginright0), mx1 (} item { border 1px solid red;




Collapsing Whitespace With Bootstrap Columns Stack Overflow




Column Settings Uncode Theme Documentation And Help Center
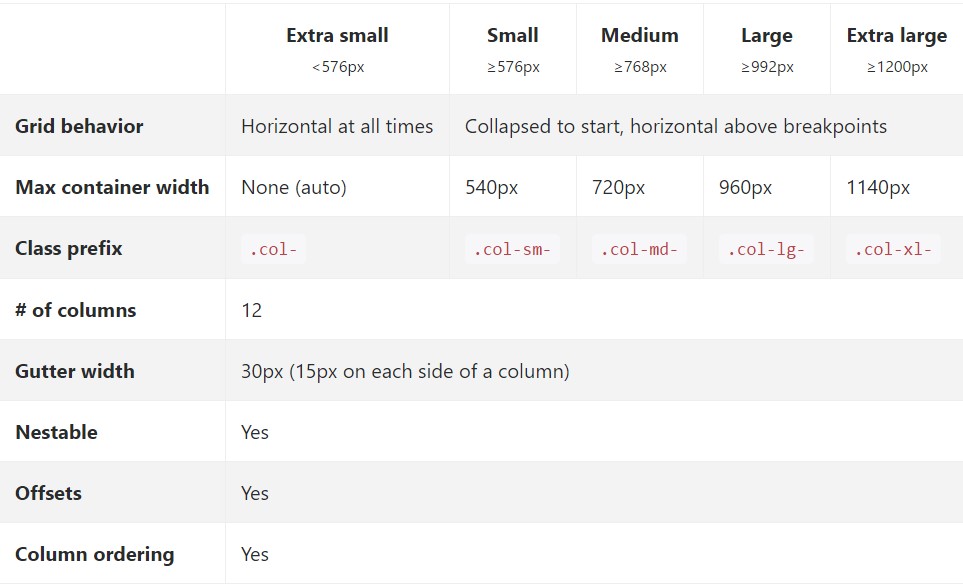
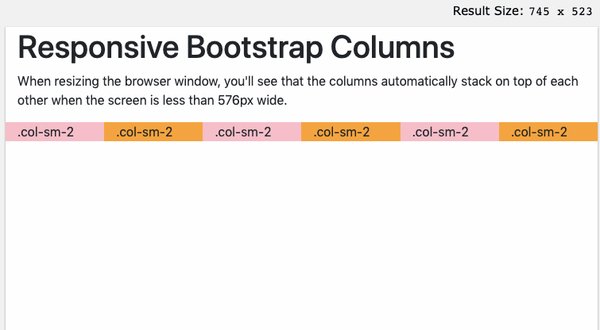
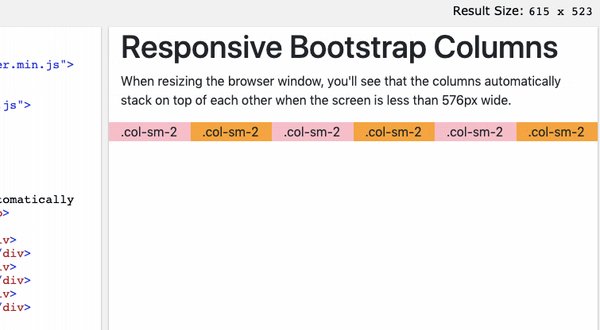
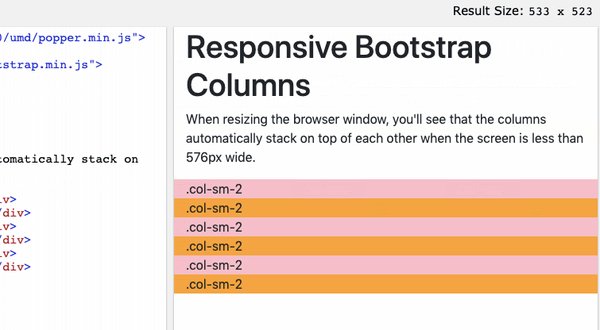
Bootstrap's grid includes five tiers of predefined classes for building complex responsive layouts Customize the size of your columns on extra small, small, medium, large, or extra large devices however you see fit All breakpoints For grids that are the same from the smallest of devices to the largest, use the col and col* classes Specify a numbered class when you need a particularlyBootstrap Equal Height Columns is a utility that helps to keep columns size the same, no matter how much content may be placed inside It's a useful piece of code that keeps your UI more consistent thanks to Flexbox Equal height of columns basic example Column Hello World!Reduce gap between columns bootstrap;



Column Gap Css Tricks




18 Bootstrap Grid System Examples Onaircode
Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free In Bootstrap, we have a feature called offsetting columns With the help of this feature, you can shift your columns to the left Offset number will determine the column gap you want to have from the left For example, if you have created a row with a column span of 6 and you shift it to the left by offset 3 Then, there will be a 3 columns gap from the left Sample code isBootstrap 4 Flex Use flex classes to control the layout of Bootstrap 4 components Flexbox The biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning If you are new to flex, you




Bootstrap Grid Table




Bootstrap 4 Vs Foundation 6 Grid System By Jr Anand Gridbox Medium
Column gap bootstrap Column gap bootstrapThis template is a shortcut for adding gaps between columns using CSS It generates the CSS for various browsers Supported browsers are the current versions of Firefox, Safari and ChromeInformation and translations of column gap in the most comprehensive dictionary definitions resource on the web Column We can keep gap between columns by using normal CSS but here we will use the Bootstrap framework for that In this article, we will keep a measured gap between columns by the following methods Using "div" tag Simply adding a "div" with padding in between two "div" tags gives spacing between the "div" How to specify a gap between the columns?




Bootstrap 5 Bootstrap Blog




Bootstrap Gap Between Columns Stack Overflow
Bootstrap Columns Spacing With these shorthand notation one can easily add margins and padding to the bootstrap column to impart spacious elements that imparts better UI behaviour to the web page respectively Try it Editor Vertical Spacing in Bootstrap With new notation you need to add specific classes like mb3 to respective element for vertical spacingBootstrap equalheight columns experiment A simple experiment that adds flexboxbased equalheight columns to Bootstrap's grid system Normal row (with unequalheight columns) For comparison, here's a normal row, withoutroweqheightrow > colxs4row > colxs4 this is a much taller column than the othersrow > colxs4 Row with equalheight columns This row Five equal columns in bootstrap 3 I've created a method to do five columns using bootstrap 3 It requires you to nest two columns of with colsm7 and colsm5, then inside of the colsm7 three columns of colsm4 and inside the colsm5 with two columns of colsm6 There there are two column width overrides on the outside two columns to make




Bootstrap Grid System Example Tutorial And Example




How To Add Space Between Columns In Bootstrap Code Helpers
Questions I'm trying to put some extra margin/padding space between columns on my Bootstrap grid layout I've tried this but I don't like the result Here is my code Widget 1 Widget 2 I want to add margin 10px and padding10pxThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap yes Read about animatable Try itHTML Code CSS Columngap Properties




Bootstrap 5 Alpha Bootstrap Blog




Stop Using Bootstrap Create A Practical Css Grid Template For Your Component Based Ui By Alex Tsirozidis Itnext
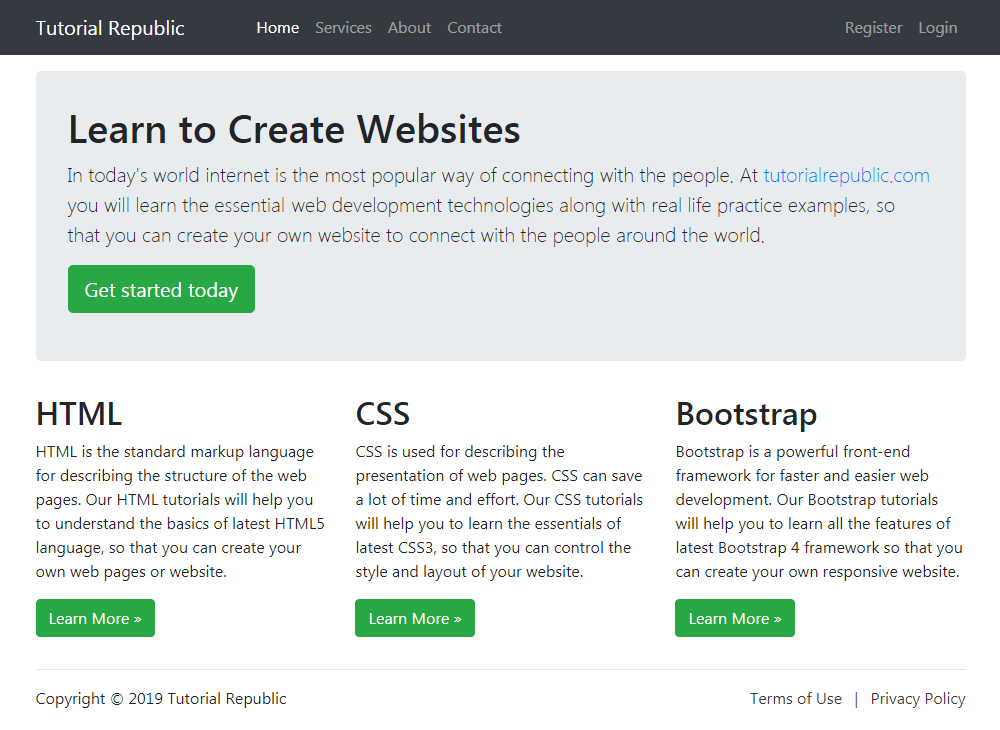
The most important aspect of Bootstrap is its 12column mobile first grid system This is what you use to create a responsive layout In this video tutorial, you are going to create a basic website using Bootstrap and learn how to use Bootstrap grid system to create a responsive layout with multiple columns Before Watching the Tutorial 1 Bootstrap create column height same 2 Bootstrap Add Text Align in Table Column 3 Bootstrap hide modal JavaScript 4 Bootstrap enable scroll bars CSS Gap Space with Flexbox CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well, while CSS Grid handles twodimensional layouts with columns and rows Often we want to add space between the items within our layout




Understanding Bootstrap S Grid System Pair Knowledge Base




Angular Grid System Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap
Bootstrap 4 Grid System Gap Columns The two classes are defined for the two containers They are defined in the HTML code and then styled in the CSS The first container is given as gridcontainer and the second is defined as gridcontainer2 Likewise, the items in the first and second containers are defined as griditem and griditem2 In the container, the} No need for padding here, as the items are 30% Inside the 'container', create another div with class 'row' and as the name suggests, we are creating a row for handling columns Populate the 'row' div with 5 divs with class 'col' Because Bootstrap 40 grid system has now shifted to Flexbox, the columns will arrange by themselves into five equally sized DOM elements Example




React Spacing Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap




Bootstrap 5 Grid System Examples And Tutorial
The CSS columngap property specifies a fixedlength gutter between columnsCopy HTML Paste the SVG right into your project's codeHow to remove extra space in bootstrap bootstrap space between columns bootstrap col without space remove space between columns bootstrap 4 bootstrap check what column in working row and column without space in bootstrap collg6 should not have scpaces in between decrease space between columns bootstrap




The Bootstrap Grid And Those




Closing The Gap Between Columns With Bootstrap Stack Overflow
Decrease space between columns bootstrap;In Bootstrap, we have a feature called offsetting columns With the help of this feature, you can shift your columns to the left Offset number will determine the column gap you want to have from the left For example, if you have created a row with a column span of 6 and you shift it to the left by offset 3 CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;By default, Bootstrap grid has 30px gap between each column You can modify this size usinggap {size} class Available sizes are 1 (8px), 2 (16px), 3 (30px), 4 (48px), 5 (64px) Following example hasgap2 class




Tw Bootstrap How To Overflow Columns Stack Overflow




How To Remove Gutter Space For A Specific Div In Bootstrap Geeksforgeeks
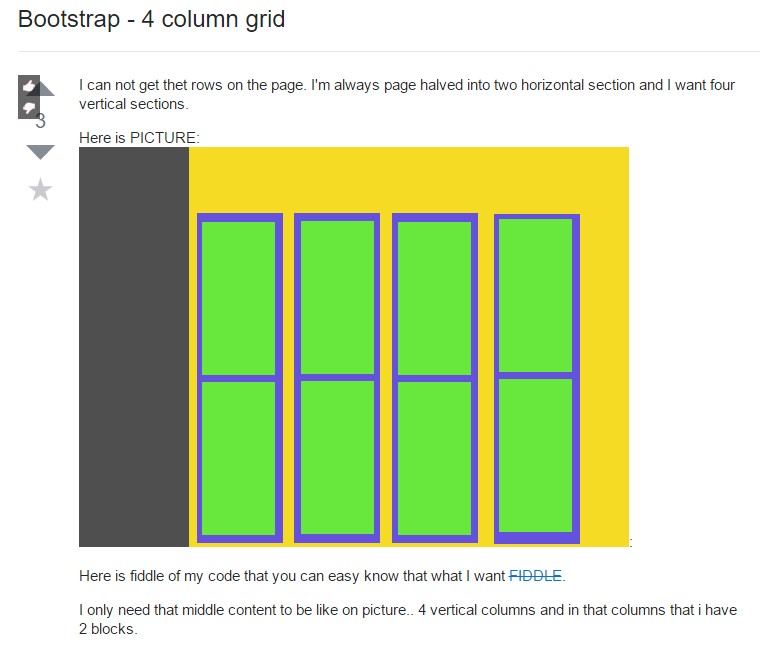
In Bootstrap, you'd need to do the following to add (small) amounts of spacing Then in your css, you can do this However, if you wanted to take the custom route, you could do something like this row { display flex; Multicolumn layout columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we're only working in columns gap can still be used in this context, but only the columngap will be applied As you can see in the next demo, although the gap property has a value of 2rem, it's only separating items horizontally Bootstrap Newbie No, that won't work The Bootstrap grid has only 12 columns, so you should never have more than 12 columns in a row You should have only 3



How To Create A Css Grid Step By Step Developer Drive




Guide To Responsive Friendly Css Columns Css Tricks
Variable gap # Experimental You can specify a custom column gap by appending one of 9 modifiers on the columns container is0 will remove any gap (similar to isgapless ) is3 is the default value, equivalent to the 075rem value is8 is the maximum gap of 2rem Additionally, isvariable should be added on the columns container Bootstrap has many facility of classes to easily style elements in HTML It includes various responsive padding and margin classes for modification of the appearance of element Spacing utilities have no breakpoints symbols to apply to the breakpoints Following Syntax are used in the Various Classes for adding spacing (property)(sides)(size) for xs (property)(sides) 1 I want to add a gap between each column If I add a margin property the columns do not fit in one row How could I achieve 4 columns each row with gaps?




Bootstrap Add Margin Padding Space Between Columns Stack Overflow




Learn The Bootstrap 4 Grid System In 10 Minutes
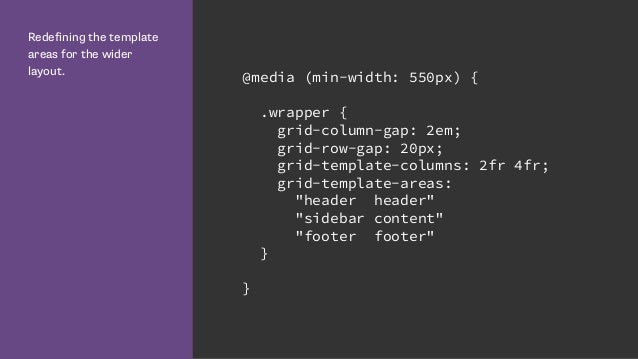
// Don't let their width change } } } Copy code The CSS gridrowgap property is used to set the size of the gap between the grid row elements Similarly, the CSS gridcolumngap property is used to set the size of the gap (gutter) between the column elements Syntax CSS gridcolumngap property gridcolumngap nonelengthpercentageinitialinherit;Bootstrap card columns example In bootstrap we can create card columns using cardcolumns class along with other card classes




How To Fixed One Column And Scrollable Other Column Or Columns In Bootstrap Geeksforgeeks




Long Gap Between Columns Of Bootstrap Grid Stack Overflow
Flexbox means we have options for changing individual columns and modifying groups of columns at the row level You choose how columns grow, shrink, or otherwise change When building grid layouts, all content goes in columns The hierarchy of Bootstrap's grid goes from container to row to column to your content On rare occasions, you may combine content and column, but be// Don't let them vertically span multiple columns width 100%;Bootstrap 4 reduce space between columns;




Bootstrap Grid Table




Css Grid Layout




Bootstrap How To Disable Vertical Gaps Between Columns In Single Row Stack Overflow




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Different Tricks On How To Make Bootstrap Columns All The Same Height Scotch Io




Grid System Bootstrap V5 0




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Bootstrap Add Space Between Rows Add Margin Css Example




Bootstrap Remove Gap Between Columns Within A Row Stack Overflow




The Future Of Joomla Is Css Grid Not Bootstrap 4 Joomlashack




How To Add Spacing Between Columns Stack Overflow




How To Create Multiple Responsive Columns With Bootstrap 3




Understanding Responsive Spacing Utilities Padding Margin In Bootstrap Framework Tutorial 12 Youtube




Here S The Difference Between Flexbox Css Grid Bootstrap




Replace Bootstrap Layouts With Css Grid Mozilla Hacks The Web Developer Blog




Bootstrap 3 Align Area To A Column Inside Container Size To Edge Of View Port Stack Overflow



How To Remove Gutter Space Between Columns In Bootstrap 3 Curabites



A Complete Guide To Grid Css Tricks




18 Bootstrap Grid System Examples Onaircode




How To Customize Bootstrap Form Layouts Pair Knowledge Base




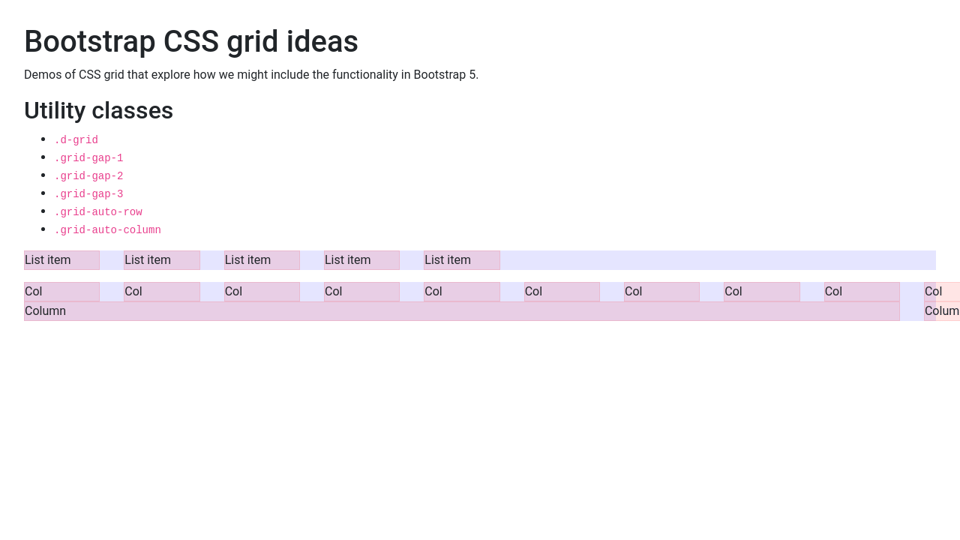
Bootstrap Css Grid Ideas




How To Add Spacing Between Columns Stack Overflow




Bootstrap Columns With Spacing Stack Overflow




Empty Vertical Space Between Columns In Bootstrap 4 Stack Overflow




Bootstrap Grid System Explanation Understand Bootstrap Columns




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Using Bootstrap Card Columns To Dynamically Expand Your Content Solodev




Bootstrap 5 Grid System Examples And Tutorial




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




How To Customize Bootstrap Grid With Sass Blog Psd2html



Bootstrap Offset Grid Examples Tutorials And Tricks




How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet




Bootstrap Fill Empty Space With Columns Stack Overflow




How To Center A Div In Bootstrap 4 Html Css Sitepoint Forums Web Development Design Community




Bootstrap Gap Between Columns On Mobile Display Stack Overflow



Bootstrap Offset Grid Examples Tutorials And Tricks




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Bootstrap Fixed Width Sidebar Responsive Atlascode Uk




How To Create Equal Height Columns In A Row In Bootstrap 4 Youtube




Understanding The Bootstrap 4 Grid System Designmodo




Bootstrap 4 Weird Gap Between Columns Stack Overflow




Learn The Bootstrap 4 Grid System In 10 Minutes




Bootstrap Max Width Column Code Example




Css Grid Layout




Things I Ve Learned About Css Grid Layout Css Tricks




Bootstrap Grid Table




How To Customize Bootstrap Grid With Sass Blog Psd2html




Understanding Bootstrap S Grid System Pair Knowledge Base




Adding Space Between Columns In Bootstrap 4 Stack Overflow




Bootstrap Gap Between Columns Stack Overflow




Working With Bootstrap 4 Fixed Layout Tutorial Republic




Bootstrap Grid Layout Padding Tutorial Bootstrap For Beginners Youtube




Understanding Bootstrap 5 Layout Designmodo




How To Add Spacing Between Columns Stack Overflow




Bootstrap Grid Mastering The Most Useful Flexbox Properties Sitepoint




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




Bootstrap Grid System Example Tutorial And Example




Adding Space Between Columns In Bootstrap 4 Stack Overflow




Bootstrap Spacing Examples Tutorial




Varying Column Heights In Bootstrap By Carol Skelly Wdstack Medium




How To Add Spacing Between Columns Stack Overflow




Top 10 Bootstrap 4 Answers Read This Before Embarrassing Yourself By Codeply Wdstack Medium




Optionally Remove The Gutter Padding From Columns




Adding Space Between 2 Columns In Bootstrap Html Css Sitepoint Forums Web Development Design Community




How To Create Five Equal Columns In Bootstrap Geeksforgeeks




Bootstrap Divide Page Into 2 Columns Code Example



0 件のコメント:
コメントを投稿